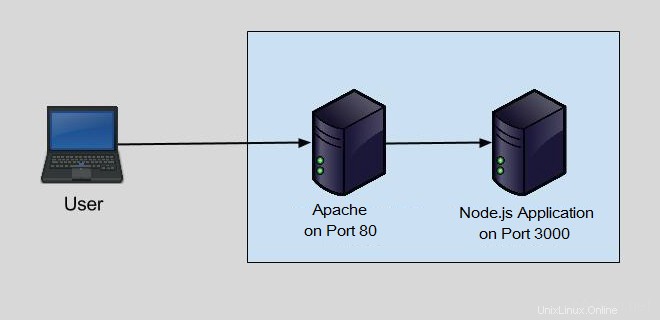
Apache è il server web più popolare. Puoi anche utilizzare Apache come server proxy front-end per applicazioni back-end in esecuzione come Node.js. Questo tutorial ti aiuterà a configurare il tuo server Apache come server proxy frontend per la tua applicazione Node.js con semplici passaggi.

Prima di iniziare
- Sto usando l'istanza Ubuntu 18.04 ospitata su DigitalOcean.
- Installata l'ultima versione di Node.js usando questo tutorial su questa macchina Linux.
Fase 1:crea un'applicazione nodo di esempio
Dato che sei qui 🙂 Devi avere un'applicazione Node.js in esecuzione su qualche porta. Supponiamo che tu stia eseguendo la tua applicazione sulla porta 3000. A scopo dimostrativo, sto creando un'applicazione Web di esempio su Node.js ed eseguirla sulla porta 3000. Quindi sarà più facile da capire per te.
nano myapp.js
Quindi, aggiungi il seguente contenuto nel file JavaScript.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World');
}).listen(3000, "127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
La tua applicazione Node è pronta per essere pubblicata sulla porta 3000. Avviamo l'applicazione Node.js in background.
node myapp.js &
E accedi a questo nel browser. Vedrai il risultato come di seguito:
Fase 2 – Installa il server Apache
Ora installa il server Web Apache utilizzando il gestore pacchetti predefinito. I sistemi basati su Ubuntu e Debian usano apt, Fedora e CentOS/RHEL 8 usano DNF e CentOS/RHEL 7/6 usano yum. I pacchetti Apache sono disponibili nei repository predefiniti su quasi tutti i sistemi operativi.
sudo apt install apache2### Debians based systems sudo dnf install httpd### Fedora & CentOS 8
Dopo l'installazione del server web Apache, è necessario aver abilitato il modulo Proxy. Questo modulo è abilitato in Apache per gli utenti che hanno installato utilizzando pacchetti rpm. Se non hai abilitato, modifica la configurazione di Apache /etc/httpd/conf/httpd.conf o per Apache 2.4 /etc/httpd/conf.modules.d/00-proxy.conf archiviare e decommentare le righe seguenti o inserirle nel file.
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_http_module modules/mod_proxy_http.so
Per i sistemi basati su Debian utilizzare il seguente comando per abilitare il modulo Proxy con Apache.
sudo a2enmod proxy proxy_http
Fase 3 – Configura Apache VirtualHost
Come hai configurato ed eseguito un server demo Node.js. Ora avvia la configurazione con il server web Apache. Crea un file di configurazione dell'host virtuale per il tuo dominio in /etc/apache2/sites-available/ directory.
### Debian based system's sudo nano /etc/apache2/sites-available/example.com.conf### Redhat based system's sudo vim /etc/httpd/conf.d/example.com.conf
e aggiungi il seguente contenuto.
Apache| 1234567 |
Dopo aver creato la configurazione, riavvia il server web Apache utilizzando il comando seguente.
### Debian based system's sudo a2ensite example.comsudo systemctl restart apache2### Redhat based system's sudo systemctl restart httpd
Passaggio 5:verifica della configurazione
Ora accedi al tuo server usando il nome di dominio, vedrai la stessa pagina mostrata su http://127.0.0.1:3000/ .
Conclusione
Hai eseguito la configurazione del proxy Apache per eseguire il backend dell'applicazione Node.js. In alternativa, Nginx ha prestazioni migliori come server proxy, quindi se non sei vincolato ad Apache, scegli il server proxy Nginx.