Visual Studio Code (VSC) è un editor di codice sorgente rilasciato da Microsoft solo pochi mesi fa. Il software è basato sul motore Atom e sebbene non sia open source, offre una versione funzionante per Linux che potresti trovare utile per una serie di motivi. In questo tutorial, daremo un'occhiata a come installare, configurare e iniziare con VSC.
Scarica e installa
Al momento della stesura di questo articolo, VSC era nella versione 0.8.0, il che indica che lo strumento non è ancora completo al 100%. Puoi scaricare questa versione in anteprima da qui ed estrarre l'archivio. Non è necessaria alcuna installazione; per avviarlo, fai doppio clic (esegui) sul file eseguibile all'interno della cartella appena creata.
Avvio rapido
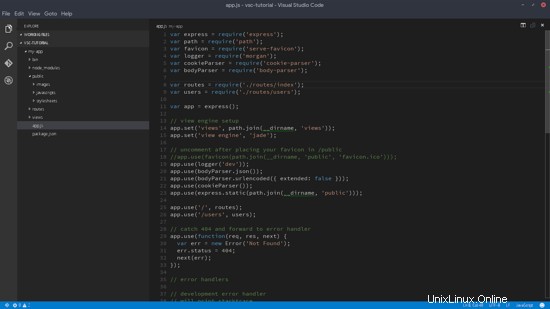
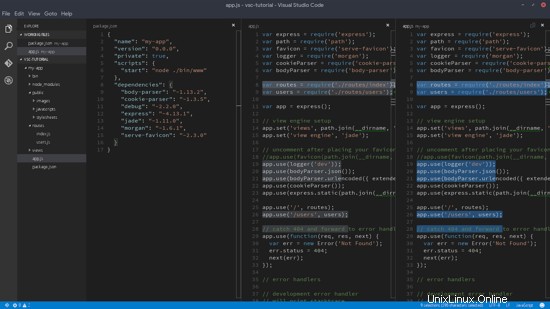
Una cosa da notare è che VSC è basato su cartelle e non su progetto. Dal menu, premere “File ? Apri cartella" e apri la cartella in cui si trova il tuo progetto. Qui, ho impalcato un progetto Expressjs.

Temi
Una delle prime cose che potresti voler fare è cambiare le impostazioni visive o le scorciatoie dell'editor. Questo ti aiuterà a lavorare in modo più efficiente, quindi è importante impostare le cose fin dall'inizio. Ecco come farlo:vai al menu principale e scegli “File ? Preferenze? la tua opzione" come mostrato nella schermata seguente:

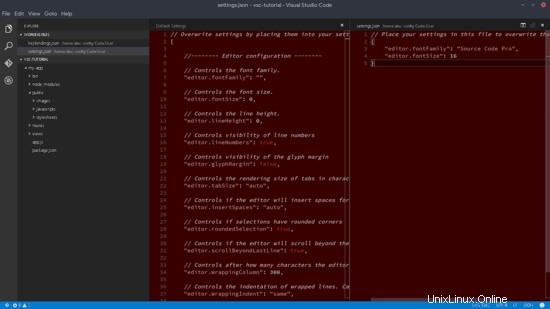
VSC offre un editor di impostazioni basato su testo in formato JSON. Gli utenti hanno la capacità di sovrascrivere i valori predefiniti, quindi è piuttosto conveniente. Nel mio esempio, ho cambiato i caratteri predefiniti in "Source Code Pro" e ho anche cambiato il tema del colore in "Rosso".
Tavolozza dei comandi
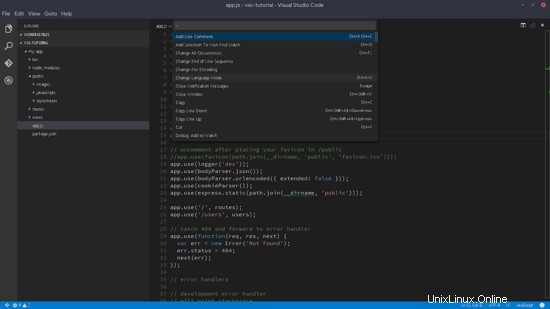
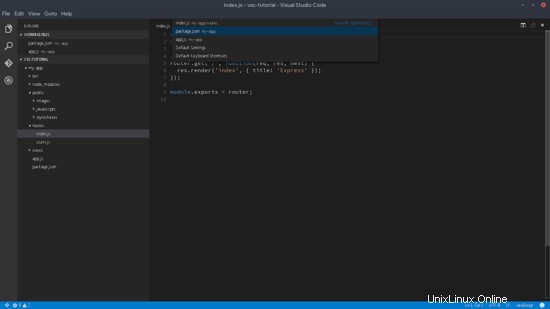
La palette dei comandi di VSC è sicuramente una delle caratteristiche più forti di questo editor. Puoi aprirlo premendo "Ctrl+P".

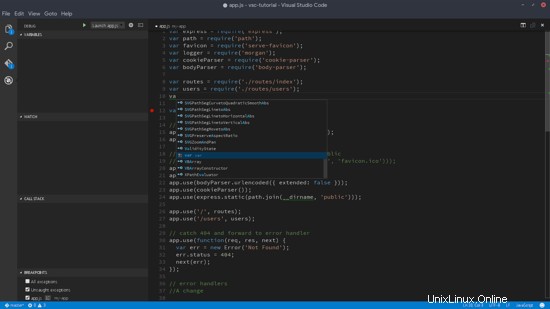
Ci sono molte scorciatoie disponibili in VSC. Premendo il carattere ">" verranno visualizzate le scorciatoie da tastiera (può anche essere avviato con "Ctrl + Maiusc + P"), quindi questa è probabilmente la cosa più importante da ricordare poiché puoi controllare tutti gli aspetti del software usando le scorciatoie.
Altri caratteri "selvaggi" di base sono:
- “?” Per aiuto
- Simboli aperti “@”
- “:” per la navigazione in linea
- “!” per la visualizzazione di errori e avvisi
File di lavoro
Questi sono i file che sono attualmente in fase di modifica, o più conosciuti come "schede". VSC li mantiene nella barra laterale sinistra in modo da poter fare clic su di essi per ottenere il loro codice nella finestra principale. Un modo più conveniente per scorrerli è con "Ctrl+Tab".

Facendo clic con il pulsante destro del mouse sulla barra laterale viene visualizzato il menu di gestione dei file. Attraverso questo menu, possiamo creare una nuova cartella e file, oppure aprire la posizione corrente su un terminale. La modifica della posizione dei file può essere eseguita anche trascinando e rilasciando.
Modifica affiancata
"Ctrl+\" aprirà più schede di visualizzazione. Questo è possibile anche premendo l'icona "split editor" in alto a destra, o facendo clic con il tasto destro del mouse sul menu nella barra laterale di sinistra.

"Alt+Clic sinistro" farà apparire più cursori, mentre è molto facile aggiungerne altri con "Ctrl+Meta+Giù" o "Ctrl+Meta+Su".
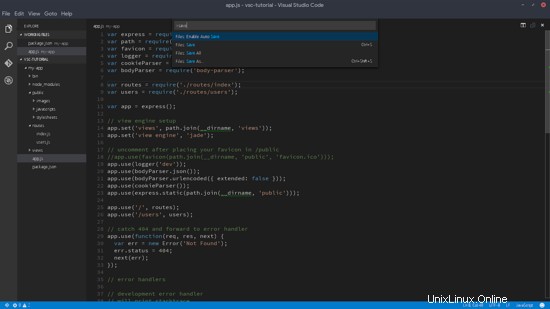
Salvataggio automatico
Normalmente, eseguiamo una sorta di watcher, quindi vogliamo salvare esplicitamente i nostri file. Per abilitare/disabilitare la funzione "Salvataggio automatico", apri una tavolozza dei comandi ("Ctrl+Maiusc+P") e digita "auto" o "salva".

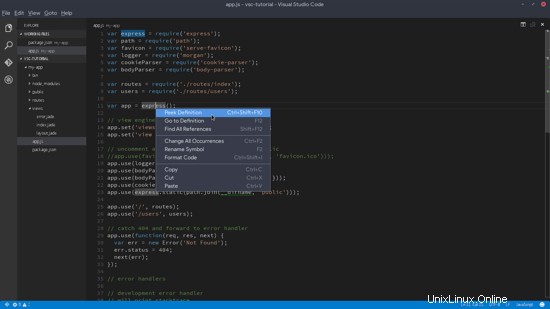
Menu contestuale
Fare clic con il pulsante destro del mouse su una variabile farà apparire il menu contestuale in modo da poter navigare ai file con le definizioni. Nell'esempio seguente, express() è definito sullo stesso file, quindi non navighiamo davvero da nessuna parte.

Un'altra cosa che vale la pena notare a questo punto è che quando il nostro cursore si trova su un'espressione, possiamo usare
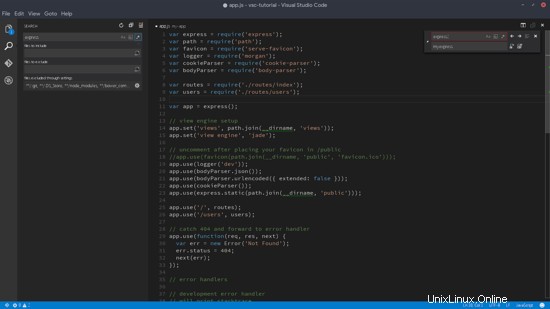
Cerca e sostituisci
"Ctrl+F" richiama la tipica funzione di ricerca e sostituzione che supporta l'espressione regolare, mentre "Ctrl+Shift+F" (situato nella barra laterale sinistra) ci darà capacità di ricerca su più file.

Altre caratteristiche degne di nota
VSC è un editor di codice completo, vanta la maggior parte delle funzionalità che ti aspetti di trovare in un editor, come i completamenti automatici e l'integrazione con Git, e infine supporta la colorazione della sintassi e la corrispondenza delle parentesi per tutti i linguaggi ampiamente utilizzati. Ad esempio, come mostrato nello screenshot seguente, ho inizializzato un git e apportato una singola modifica a scopo dimostrativo.

Un'altra funzionalità attualmente disponibile solo per Node (Typescript Javascript) e sperimentale per Mono (C# e F#) è il supporto per il debug. Questa è una questione profonda che potrebbe essere mostrata in un secondo tutorial se sei interessato (dichiaralo nella sezione commenti). Per ora, sai tutto ciò di cui hai bisogno per iniziare con VSC. Buona codifica!