Lo sviluppo o il debug del codice all'interno dei contenitori Docker può essere complicato. Di solito ti alleghi al contenitore e usi le utilità della shell per modificare i file. L'estensione Contenitori remoti di Visual Studio Code ti consente di aprire cartelle all'interno di contenitori, in modo da poter lavorare con loro nell'editor di codice.
Lo sviluppo remoto funziona con Docker Desktop 2.0 e versioni successive per Windows e macOS e Docker Engine 18.06 e versioni successive per Linux. Se utilizzi Windows 10 Home, devi avere installato l'aggiornamento di aprile 2020, Docker Desktop 2.3 e il sottosistema Windows per Linux.
Sul lato container, VS Code è compatibile sia con container x64 che ARM. È possibile utilizzare i sistemi operativi Alpine, Debian, Ubuntu, CentOS e RHEL. Se la tua immagine di base non funziona immediatamente, dovresti essere in grado di installare pacchetti aggiuntivi al suo interno per completare la connessione.
Per iniziare
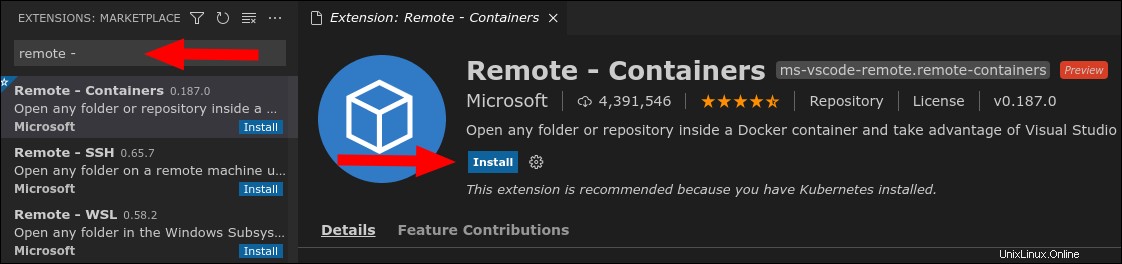
Avvia VS Code, premi Ctrl+Shift+P e cerca "estensioni". Seleziona la voce "Installa estensioni" per visualizzare la barra laterale. All'interno del riquadro delle estensioni, cerca "Remoto - Contenitori" e installa l'elemento corrispondente.

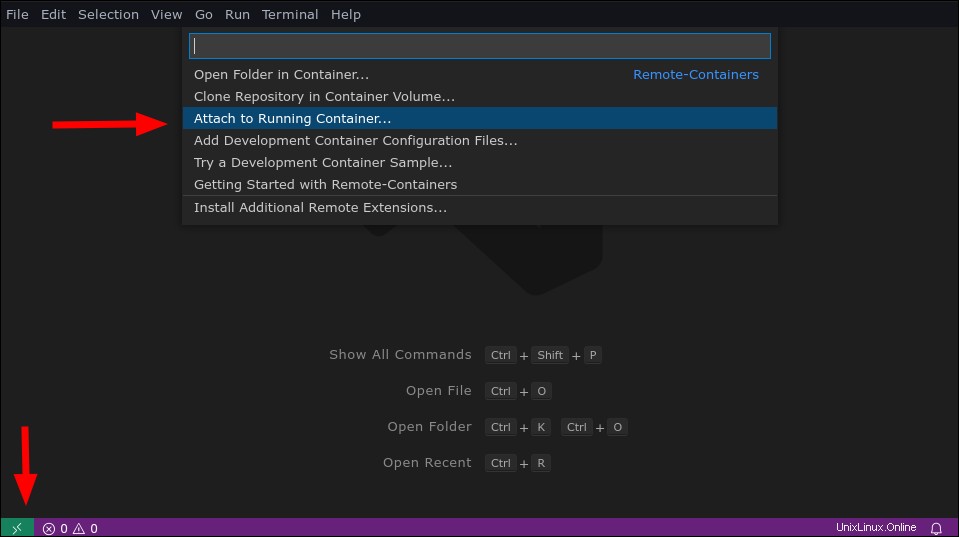
Dopo l'installazione dell'estensione, un nuovo pulsante verde apparirà nella parte inferiore sinistra della barra di stato. Fare clic qui per visualizzare la tavolozza dei comandi, precompilata con i comandi remoti disponibili. Se preferisci evitare di usare il mouse, puoi trovare i comandi anche premendo Ctrl+Maiusc+P e digitando “remoto”. L'estensione apparirà anche in altre aree dell'interfaccia utente, come la pagina di benvenuto e il riquadro di apertura delle cartelle.

Per aprire la tua prima cartella Dockerizzata, apri l'elenco dei comandi e seleziona "Allega al contenitore in esecuzione". Dovrai riconoscere un avviso che il contenitore potrebbe eseguire codice non attendibile. Dovresti allegare solo contenitori creati da immagini di cui ti fidi, poiché un contenitore dannoso con un file dell'area di lavoro VS Code potrebbe compromettere il tuo sistema.

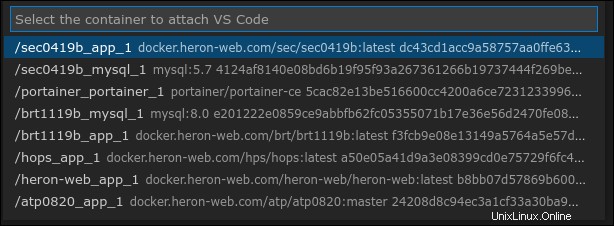
VS Code visualizzerà un elenco dei contenitori Docker in esecuzione sul tuo sistema. Seleziona il container a cui vuoi connetterti. Verrà aperta una nuova finestra. Potrebbero essere necessari alcuni secondi per l'avvio mentre VS Code installa i componenti del server remoto nel contenitore. Vedrai il contenitore attivo visualizzato nella parte inferiore sinistra della barra di stato.
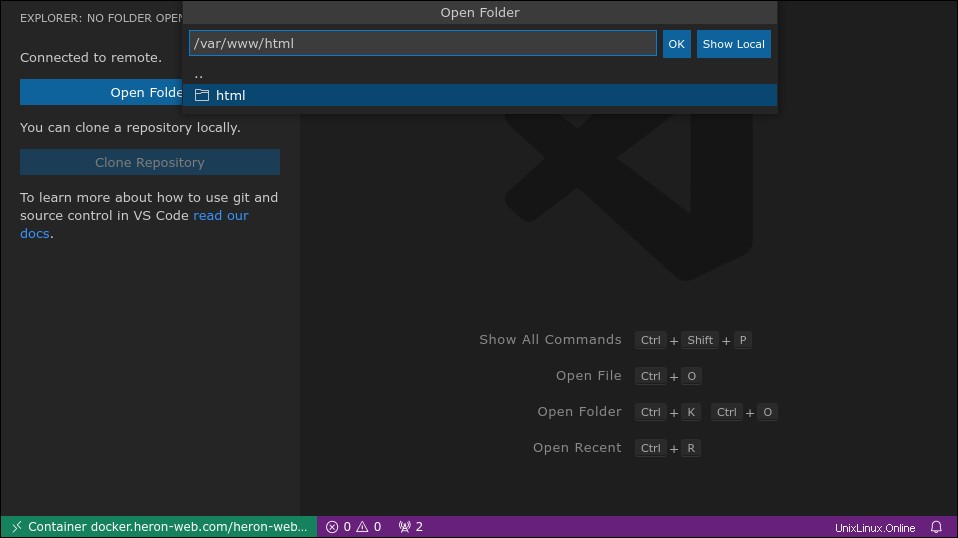
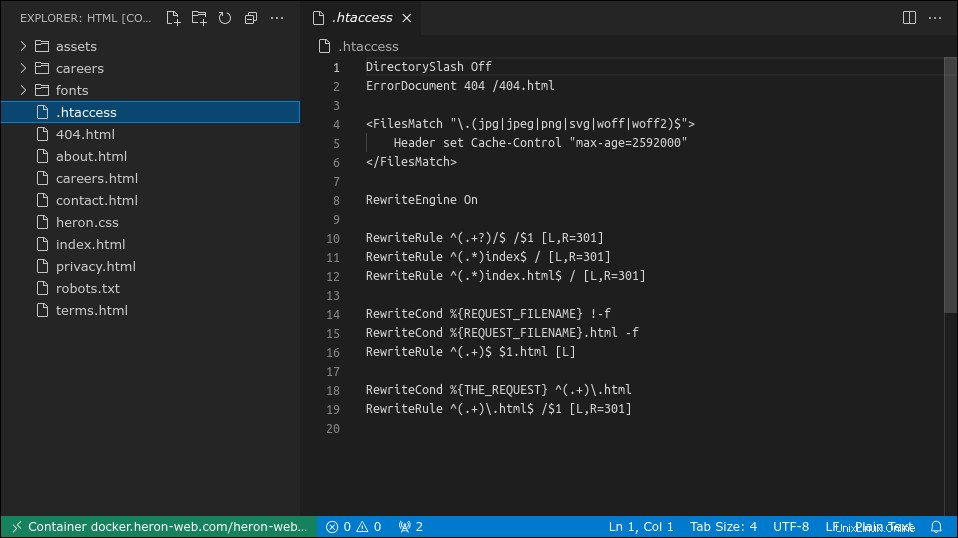
Una volta che la finestra è pronta, puoi iniziare a lavorare. Fare clic sul pulsante "Apri cartella" nel riquadro di sinistra per visualizzare un prompt di selezione file. Questo mostra il filesystem all'interno Il container. Passare alla directory che si desidera aprire e premere "OK".

La barra laterale si aggiornerà per visualizzare i contenuti della directory selezionata. Fare clic su uno qualsiasi dei file per aprirlo nell'editor VS Code. È ora possibile apportare modifiche all'interno del contenitore, senza copiare manualmente i file o impostare un montaggio per il binding della directory di lavoro. Ciò massimizza l'efficienza quando si utilizza un ambiente di sviluppo Dockerizzato o si esegue il debug di un container malfunzionante.

È disponibile il set completo di funzionalità di VS Code, incluso il completamento del codice IntelliSense e il relativo toolkit di debug. Riquadri come la console e il terminale verranno collegati ai flussi di input e output del contenitore.
Come funziona?
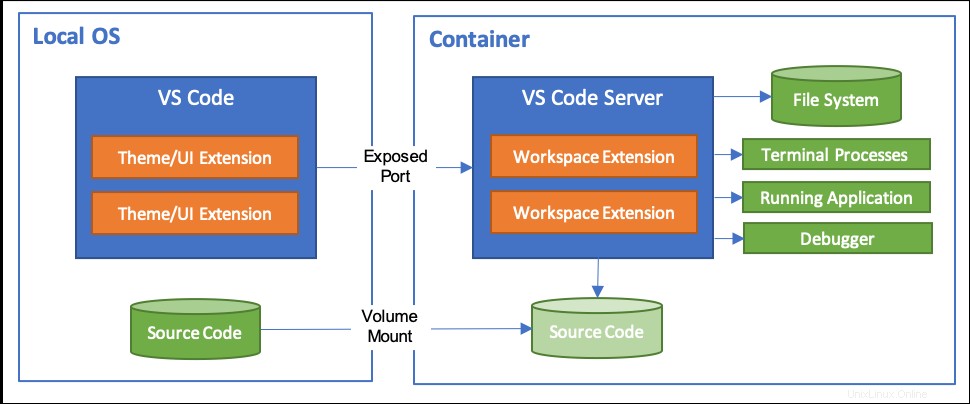
La prima cosa da riconoscere sull'integrazione è che VS Code altererà il filesystem del tuo contenitore. Installerà un server nei container a cui ti connetti, che invia le informazioni al client dell'editor.

Il server monitora il filesystem, legge i file e avvia i processi all'interno del contenitore. Questo alimenta funzionalità come il debugger di VS Code. L'editor chiederà al server di eseguire il codice sorgente, consentendogli di ispezionare il codice in esecuzione all'interno del contenitore.
Allo stesso modo, VS Code installerà copie delle altre estensioni all'interno del contenitore. Ciò garantisce che abbiano pieno accesso al filesystem del contenitore, quindi funzioneranno senza discrepanze rispetto a una cartella locale. Il risultato finale è un'esperienza editor a tutti gli effetti che opera in modo trasparente, anche se è distribuita su host e container. A seconda delle dimensioni dell'ambiente, la configurazione di prima esecuzione potrebbe richiedere alcuni istanti, ma il server contenitore verrà memorizzato nella cache per un utilizzo successivo.
Contenitori di sviluppo
Oltre all'apertura di file in un container esistente, il sistema remoto consente di definire container di sviluppo che incapsulano il proprio ambiente di lavoro. Tale contenitore dovrebbe includere tutte le dipendenze software che installeresti prima di sviluppare l'applicazione in locale.
Quando si utilizza un contenitore di sviluppo, è possibile associare il montaggio della directory di lavoro o utilizzare un volume isolato. Quest'ultima opzione evita l'inquinamento del filesystem e offre prestazioni migliori poiché è più nativa di Docker.
I container di sviluppo vengono creati da .devcontainer/devcontainer.json File. Descrivono la configurazione Docker e Visual Studio che avvia l'ambiente di sviluppo.
{
"image": "mcr.microsoft.com/vscode/devcontainers/javascript-node:16",
"extensions": "EditorConfig.EditorConfig",
"forwardPorts": [3000]
}
Il devcontainer.json il file mostrato sopra configura un contenitore di sviluppo che utilizza il modello Node.js di Microsoft. L'estensione EditorConfig VS Code è abilitata, aggiungendo il supporto per .editorconfig file nella tua directory di lavoro. La porta 3000 viene quindi mappata dall'host al container.
I file contenitore Dev supportano anche alcune altre opzioni. Puoi impostare VS Code settings.json valori, aggiungi un comando da eseguire all'interno del contenitore e definisci l'utente con cui verrà eseguito il server VS Code.
Se non vuoi creare tu stesso un file di configurazione del contenitore, Contenitori remoti:aggiungi file di configurazione di sviluppo comando ne aggiungerà uno al tuo progetto automaticamente. Potrai selezionare da un elenco di modelli preconfigurati che potrai personalizzare in seguito.
Una volta ottenuto un devcontainer.json nel tuo progetto, esegui Remote-Container:Rebuild Container comando dalla tavolozza dei comandi. Questo creerà un'immagine del contenitore usando la configurazione specificata. Al termine della compilazione, esegui Remote-Container:Reopen Folder in Container per aprire la directory locale corrente all'interno di un nuovo contenitore di sviluppo.
Se stai utilizzando un repository Git, di solito è più semplice clonare il repository direttamente in un contenitore. I contenitori remoti:clonare il repository nel volume del container il comando accetta un URL Git da clonare. Creerà un nuovo volume e lo collegherà a un'istanza del contenitore di sviluppo. Ciò ti consente di lavorare sui repository Git senza clonarli sul tuo filesystem locale, evitando inutili inquinamenti. VS Code condivide automaticamente le tue credenziali Git locali con il container.
Configurazione dell'estensione
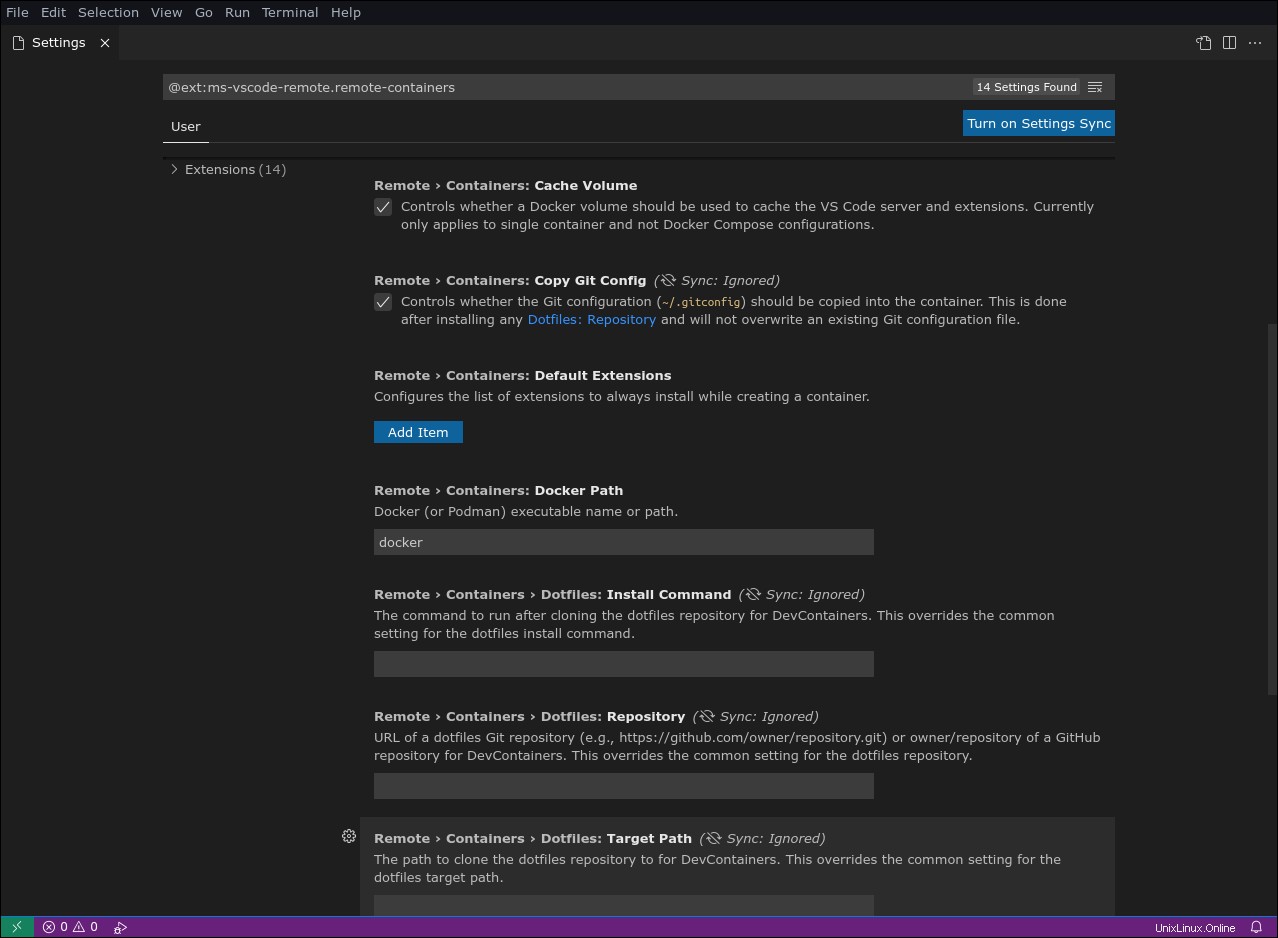
L'estensione Remote - Containers include diverse impostazioni che ti consentono di configurare l'esperienza del container. Puoi trovarli con i Contenitori remoti:Impostazioni per i contenitori remoti comando.
La prima raccolta di impostazioni riguarda i dotfile. I file di punti si riferiscono a file di configurazione che iniziano con un punto (. ). Remote-Container può clonare automaticamente un repository Git di dotfile in nuovi container, aiutandoti a funzionare con le tue solite impostazioni.
Aggiungi l'URL del tuo repository dotfiles al Repository collocamento. Il repository verrà clonato nel Target Path percorso, che per impostazione predefinita è ~/dotfiles . Se desideri eseguire un comando dopo che il repository è stato clonato, specificalo come Install Command .

Remote-Containers utilizza per impostazione predefinita docker come il binario che esegue i comandi del contenitore. Puoi cambiarlo in qualsiasi binario compatibile con Docker CLI con il Docker Path collocamento. Se stai usando Podman, specificando podman poiché questo valore ti consentirà di lavorare con i suoi contenitori usando VS Code.
Puoi configurare gli interni remoti predefiniti in Default Extensions intestazione. Fai clic su "Aggiungi elemento" per scegliere un'estensione da aggiungere a ogni contenitore. Ciò ti consente di garantire la disponibilità globale delle estensioni da utilizzare, anche se non sono elencate in un devcontainer.json file.
Un ultimo gruppo di impostazioni riguarda la configurazione di Git. Quando è selezionato "Copia Git Config", il tuo .gitconfig locale il file verrà copiato automaticamente nei contenitori automaticamente. L'attivazione di questa opzione garantisce che i tuoi impegni vengano attribuiti correttamente ai dettagli utente che stai già utilizzando localmente.
L'impostazione "Git Credential Helper Config Location" controlla il file di configurazione in cui verranno scritte le nuove credenziali Git. Puoi selezionare dal tuo file locale per utente, ~/.gitconfig o la posizione del sistema globale, /etc/gitconfig .
Riepilogo
L'estensione Remote – Containers per Visual Studio Code consente di modificare file e cartelle all'interno di contenitori Docker. Funziona perfettamente con le funzionalità dell'editor VS Code, tra cui IntelliSense, indicizzazione delle directory, debug ed estensioni. Internamente, VS Code avvia un server di sviluppo all'interno del contenitore in modo che i suoi strumenti abbiano pieno accesso al filesystem con cui stanno lavorando.
Esistono diversi casi d'uso possibili per questa funzionalità, con ambienti di sviluppo Dockerizzati e modifiche al volo del contenitore per i principali contendenti. Mentre l'idea dell'utilizzo di container per sistematizzare lo sviluppo è in circolazione da un po', VS Code rende molto più facile iniziare offrendo un'esperienza IDE che comprende Docker in modo nativo.
Puoi preparare un'immagine Docker che offra agli sviluppatori tutto ciò di cui hanno bisogno per lavorare sul tuo sistema:linguaggio di programmazione, dipendenze e strumenti utili. Gli sviluppatori avviavano un container, si collegavano ad esso da VS Code e svolgevano il proprio lavoro senza installare nulla (tranne Code) sul proprio computer. Se una dipendenza deve essere corretta, devi solo aggiornare l'immagine Docker condivisa e convincere gli sviluppatori a estrarre il nuovo tag.