Questa guida ti mostrerà come aumentare la velocità di caricamento del sito Web di Wordpress con il plug-in W3 Total Cache e un account CloudFlare CDN gratuito. In questo tutorial, il sistema Wordpress CMS è installato su uno stack LAMP (Linux + Apache HTTP server + MariaDB RDBMS e PHP) su una macchina virtuale Debian 9 self-hosted, ma la stessa procedura può essere applicata con successo, con alcune modifiche minori , su qualsiasi sito Web Wordpress, distribuito su un server dedicato, un VPS o un ambiente di hosting condiviso.
REQUISITI
- Un sito Web Wordpress disponibile su un dominio pubblico registrato. Nel caso in cui desideri distribuire il tuo sito Web Wordpress su uno stack LAMP, dovresti considerare di leggere le istruzioni di questo tutorial:https://www.howtoforge.com/tutorial/install-wordpress-on-lamp-in-debian -9/
- Plugin W3 Total Cache installato e attivato in Wordpress
- Un account gratuito CloudFlare
Nota iniziale:
Nel caso in cui il tuo sito Web Wordpress sia installato su un server dedicato sopra uno stack LAMP, la prima cosa che devi verificare è se puoi installare nuovi plug-in dalla dashboard di Wordpress senza un server FTP installato localmente. Se ti viene chiesto di inserire un account FTP per installare nuovi plugin, devi abilitare il metodo di scrittura diretta del file system di Wordpress. Per abilitare questa funzione di Wordpress, apri il wp-config.php file che si trova nella directory principale del tuo sito web e aggiungi la seguente riga di codice in qualsiasi punto del contenuto del file.
define('FS_METHOD', 'direct'); Puoi anche eseguire il comando seguente per ottenere la stessa cosa, senza aggiornare manualmente wp-config.php file, come illustrato nello screenshot qui sotto.
echo "define('FS_METHOD', 'direct');" | tee -a /path/to/website/wp-config.php

Prima di configurare il plug-in W3 Total Cache con CloudFlare CDN, visita il sito Web di GTmetrix al seguente link https://gtmetrix.com ed effettua un test delle prestazioni del tuo dominio per confrontare i risultati dopo l'integrazione CDN.
Parte 1 - Installazione di W3 Total Cache
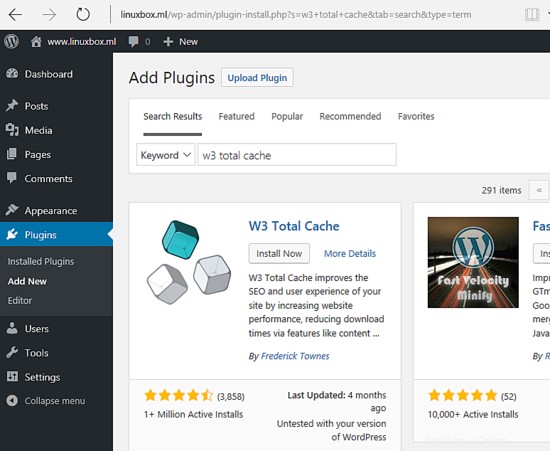
- Per installare W3 Total Cache plug-in, accedi alla dashboard di WordPress e premi su Plugin -> Aggiungi nuovo collegamento. Nel campo di ricerca, scrivi W3 Total Cache e premi su Installa ora pulsante per avviare il processo di installazione come illustrato nell'immagine seguente.

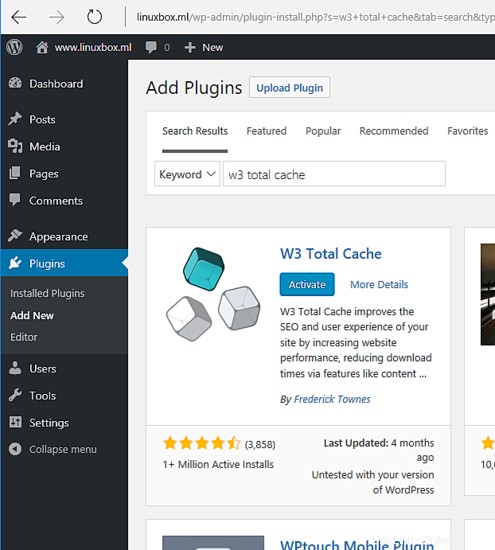
- Al termine dell'installazione del plug-in W3 Total Cache, premi su Attiva Plugin W3 Total Cache pulsante per attivare il plug-in.

Parte 2 – Installazione del plug-in Total Cache W3
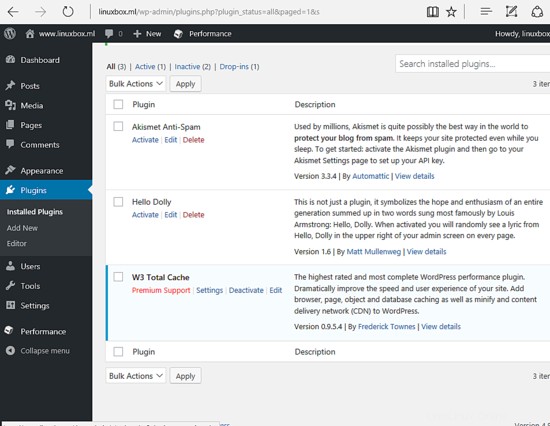
1. Per configurare il plug-in W3 Total Cache, vai alla dashboard di Wordpress e vai su Plugin -> Plugin installati dal menu a sinistra e premi su Impostazioni collegamento da W3 Total Cache per avviare il processo di configurazione.

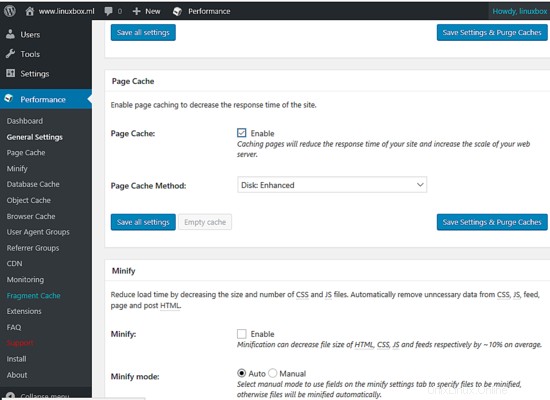
2. Quindi, passa a Impostazioni generali e abilita la Cache della pagina opzione. Usa Disco:Avanzato cache della pagina e scorri verso il basso per passare all'opzione successiva.

3. Quindi, scorri verso il basso e disabilita Minify, Database Cache e Object Cache , perché CloudFlare CDN si occuperà di minimizzare i file javascript, CSS e HTML del tuo sito Web e fornirà anche il proprio meccanismo di memorizzazione nella cache.
Dovresti disabilitare la cache del database nel caso in cui il sito Web Wordpress sia installato su un ambiente di hosting condiviso.
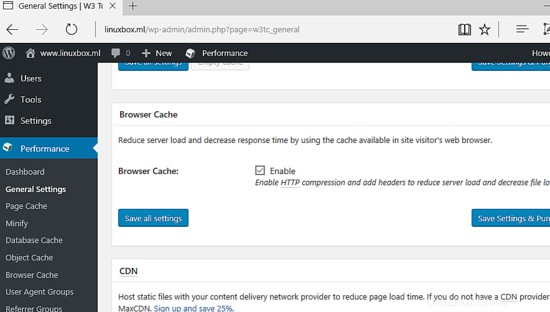
4. Quindi, scorri verso il basso e abilita la cache del browser come illustrato nell'immagine sottostante.

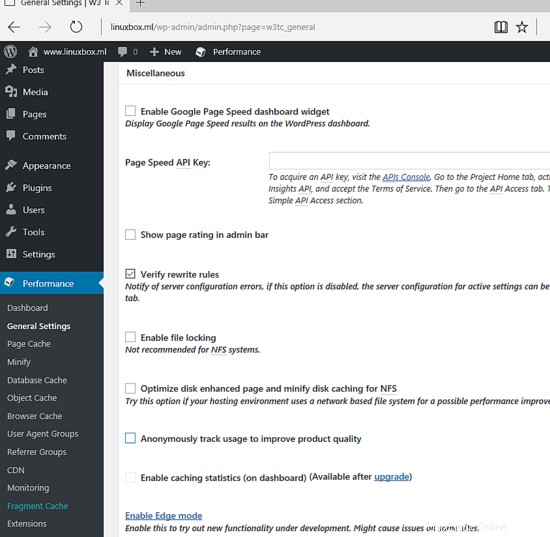
5. Scorri verso il basso e disabilita CDN e Reverse Proxy opzione, quindi passa a Varie scheda e abilita la seguente opzione:Verifica regole di riscrittura . Assicurati di disabilitare tutte le altre opzioni come presentato nell'immagine qui sotto.

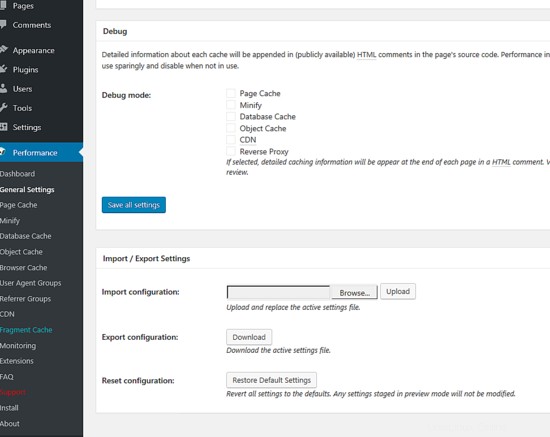
6. Quindi, scorri verso il basso e disabilita tutte le Opzioni di debug . Infine, fai clic su Salva tutte le impostazioni pulsante per applicare la configurazione. Inoltre, qui hai la possibilità di esportare la configurazione del plug-in W3 Total Cache o di ripristinare le impostazioni predefinite del plug-in nel caso qualcosa vada storto.

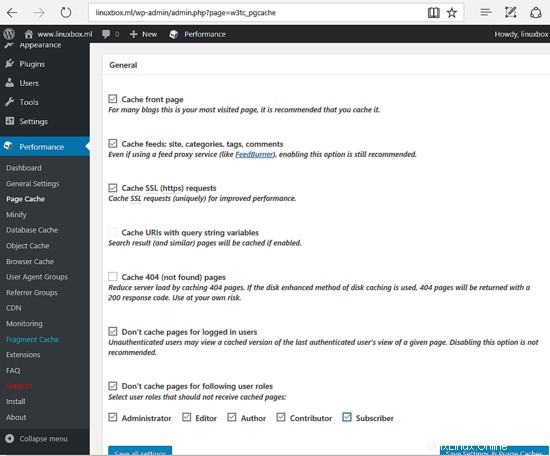
7. Le prossime impostazioni riguarderanno Page Cache opzione dal menu a sinistra. Vai a Generale scheda e abilita le seguenti opzioni come illustrato nello screenshot qui sotto.
- Memorizza la prima pagina nella cache
- Feed della cache:sito, categorie, tag, commenti
- Memorizza nella cache le richieste SSL (https)
- Non memorizzare nella cache le pagine per gli utenti che hanno effettuato l'accesso
- Non memorizzare nella cache le pagine per i seguenti ruoli utente:amministratore, editore, autore, collaboratore e abbonato.

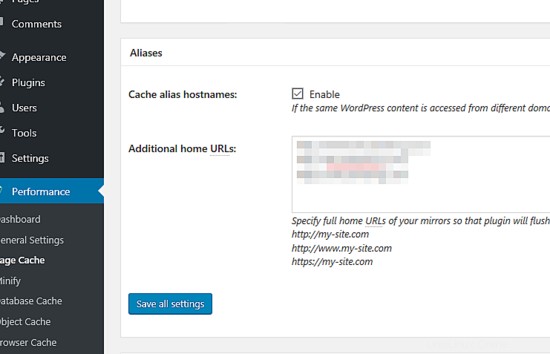
8. Quindi, scorri verso il basso e abilita Cache alias hostnames opzione. Scrivi tutti gli alias del tuo sito web (con o senza www) in URL home aggiuntivi e scorri verso il basso fino all'opzione successiva.

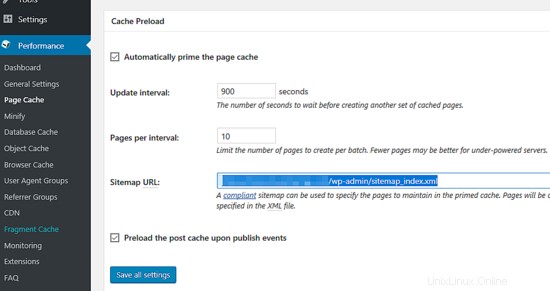
9. Sulla C Precarico doloroso abilita la scheda Adesca automaticamente la cache della pagina . Non modificare i valori per Intervallo di aggiornamento e Pagine per intervallo. Inoltre, dovresti aggiungere una mappa del sito URL XML per il sito web. Inoltre, assicurati di attivare Precarica la cache dei post durante la pubblicazione degli eventi opzione.

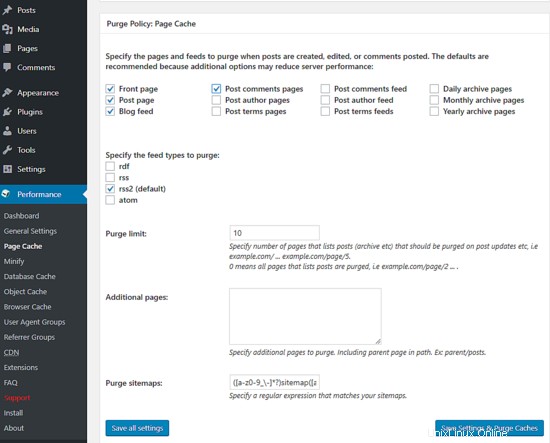
10. Successivamente, scorri verso il basso e attiva Pagina iniziale, Pagina post, Feed blog, Pagine commenti post e rss2 opzioni dalla politica di eliminazione:schermata della cache della pagina come descritto nell'immagine seguente.

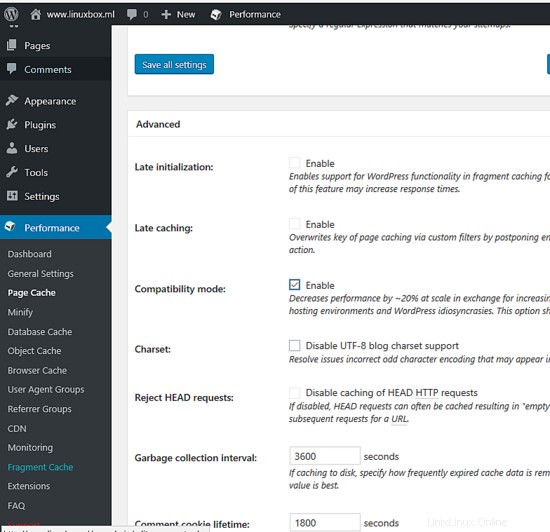
11. Infine, scorri verso il basso fino alla scheda Avanzate e abilita solo Modalità compatibilità opzione. Lascia tutte le altre opzioni come predefinite e premi su Salva tutte le impostazioni pulsante per applicare le modifiche apportate finora.

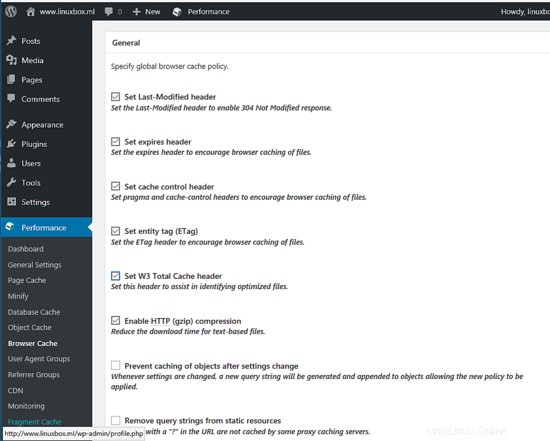
12. Quindi, vai a Cache del browser menu e su Generale scheda assicurati di abilitare le seguenti opzioni come presentato nello screenshot qui sotto.
- Imposta intestazione ultima modifica
- Imposta scade l'intestazione
- Imposta l'intestazione del controllo della cache
- Imposta tag entità
- Imposta intestazione cache totale W3
- Abilita la compressione gzip HTTP

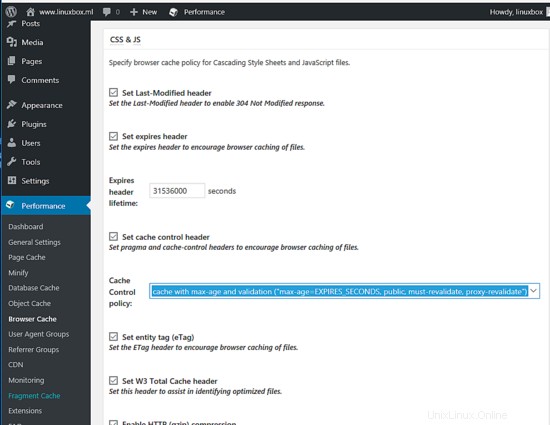
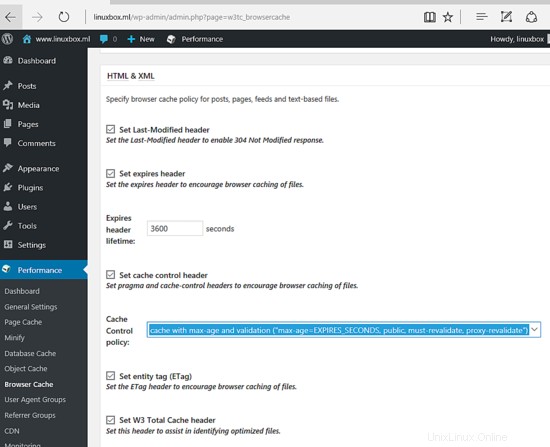
13. Continua a scorrere verso il basso e attiva le seguenti opzioni per CSS e JS, XTML e XML e Media e altri file schede come descritto di seguito:
- Imposta intestazione ultima modifica
- Imposta scade l'intestazione
- Imposta l'intestazione del controllo della cache
- Norma di controllo della cache impostato su cache con max-age e convalida ("max-age=EXPIRES_SECONDS, public, must-revalidate, proxy-revalidate")
- Imposta tag entità (ETag)
- Imposta intestazione cache totale W3
- Abilita la compressione gzip HTTP


14. Infine, premi su Salva tutte le impostazioni pulsante per applicare la configurazione del plug-in W3 Total Cache. Tuttavia, dovresti modificare le impostazioni del plug-in W3 Total Cache ed eseguire test per determinare le migliori opzioni per il tuo sito web.
Parte 3 – Configurazione di CloudFlare CDN
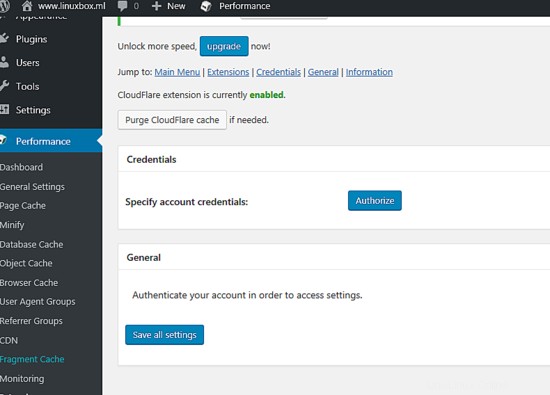
15. Per attivare il plug-in CloudFlare in Wordpress, vai a Prestazioni -> Estensioni - CloudFlare e premi su Attiva collegamento come illustrato nell'immagine seguente.

16. Per configurare il plug-in CloudFlare, premi su Impostazioni collegamento dal menu Estensioni come presentato nello screenshot qui sotto.

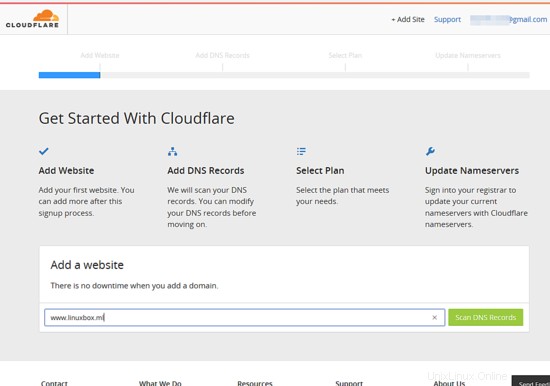
17. CloudFlare è un servizio di rete di distribuzione di contenuti (CDN) che funge da acceleratore di proxy inverso per i siti Web. Tra le altre funzionalità, alcune delle quali dovrai pagare, CloudFlare offre DNS e servizi di sicurezza integrati per i siti Web con cache. Per integrare un sito Web su CloudFlare CDN, tutto ciò che devi fare è registrarti per un account gratuito al seguente link https://www.cloudflare.com/a/login e aggiungere il tuo dominio alle loro reti come illustrato nella sotto lo screenshot.

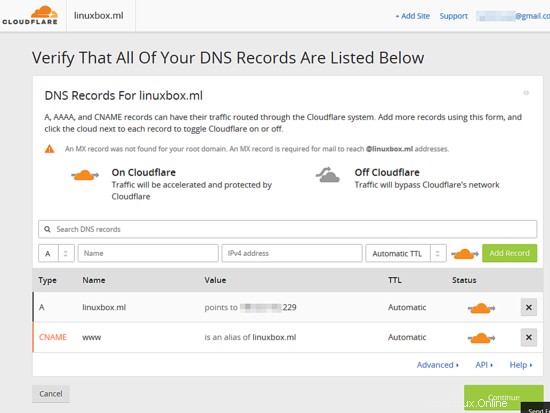
18. Attendi circa un minuto affinché CloudFlare esegua la scansione dei record DNS del tuo dominio e premi su Continua per passare alla schermata dei record DNS. Nella schermata dei record DNS rilevati, controlla se tutti i record del tuo dominio sono stati rilevati. Se tutti i tuoi record DNS sono presenti nell'elenco, premi su Continua pulsante per procedere ulteriormente. Usa gli screenshot qui sotto come guida.


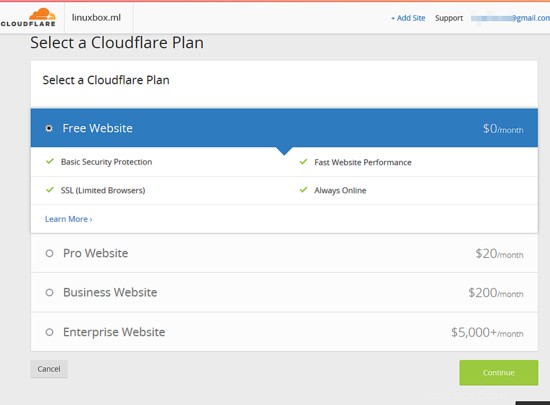
19. Successivamente, devi scegliere un piano CloudFlare per il tuo dominio e fare clic su Continua pulsante per passare alla schermata successiva. In questo tutorial sceglieremo un piano sito web gratuito.

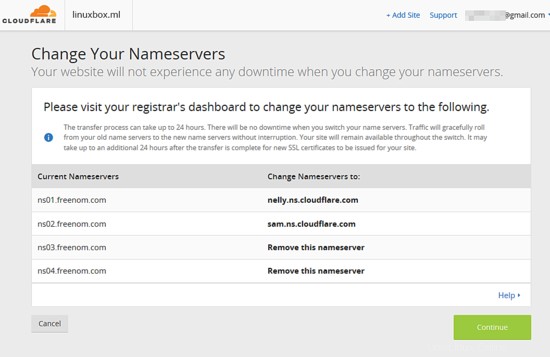
20. Nella schermata successiva, annota i server dei nomi DNS CloudFlare e aggiorna i server dei nomi di dominio di conseguenza. È necessario accedere al pannello del registrar di domini per modificare i server dei nomi di dominio e i nuovi record devono essere aggiornati il più rapidamente possibile. I server dei nomi di dominio devono puntare esattamente ai server dei nomi CloudFlare e nessun altro record ns. Quando hai finito, premi sul pulsante Continua per completare il processo di integrazione. Tuttavia, puoi premere Continua e aggiorna i record DNS ns presso il tuo registrar in un secondo momento.

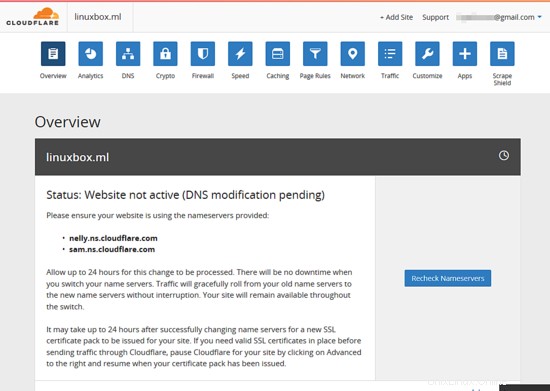
21. Dopo aver modificato i server dei nomi di dominio, fai clic su Ricontrolla i server dei nomi pulsante per forzare il processo di attivazione. La propagazione del DNS del dominio in Internet cloud richiede fino a 24 ore per essere completata. Tuttavia, durante questo periodo il tuo sito web non sarà influenzato in alcun modo. Nessun tempo morto!

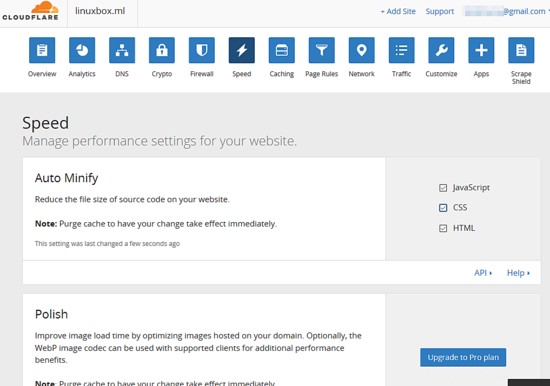
22. Quindi, vai al pannello web di CloudFlare e premi su Velocità pulsante menu. Qui, abilita Riduci automaticamente a icona opzione per JavaScript, HTML e CSS come illustrato nell'immagine sottostante. Questa impostazione comprimerà tutti i file javascript, CSS e HTML per ridurne il volume e distribuirli più velocemente ai browser dei client finali.

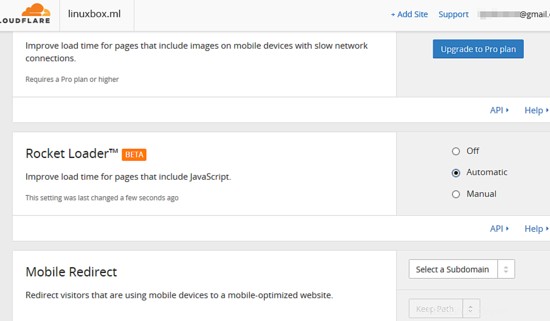
23. Scorri verso il basso e attiva Automatico modalità per Carica razzi come illustrato di seguito.

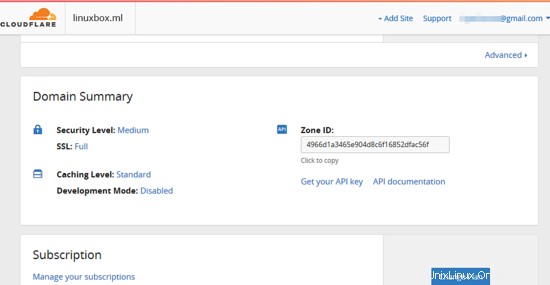
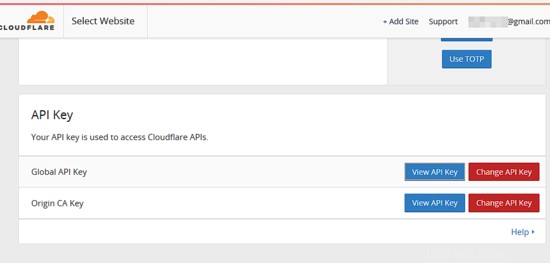
24. Quindi, premi su Criptografia e imposta la Crittografia SSL a Completo . Quindi, vai alla schermata principale per ottenere la chiave API e attivare l'estensione Wordpress CloudFlare. Premi su Ottieni la tua chiave API link, seleziona Chiave API globale e fai clic su Visualizza chiave API pulsante. Dovrebbe aprirsi una nuova finestra pop-up. Copia la stringa della chiave API dagli appunti e chiudi la finestra a comparsa.


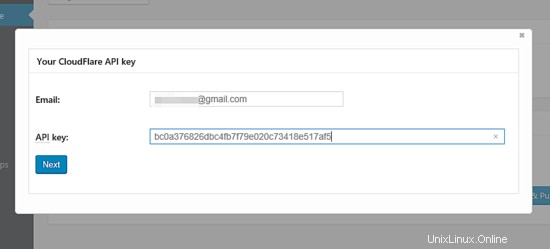
25. Torna al sito Web di Wordpress e vai su Prestazioni -> Estensioni -> CloudFlare e premi su Impostazioni collegamento. Nella schermata di CloudFlare, premi su Autorizza e aggiungi l'indirizzo email che hai registrato a CloudFlare e la chiave API che hai copiato dalla chiave API globale. Al termine, premi Avanti pulsante per continuare.


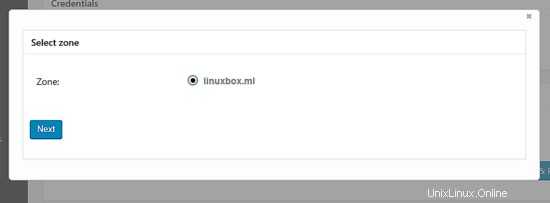
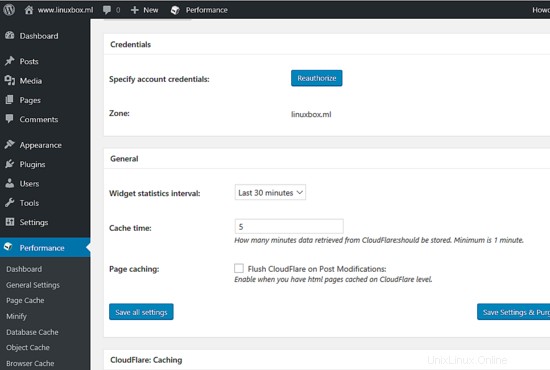
26. Seleziona la tua zona di dominio e premi il pulsante Avanti per completare il processo di autorizzazione. Quindi, puoi iniziare a gestire le impostazioni CDN di CloudFlare per il tuo dominio tramite il plug-in CloudFlare in Wordpress.


27. Se hai già aggiornato i record DNS ns presso il tuo registrar, puoi attendere alcune ore e quindi accedere al pannello CloudFlare. Il sito web dovrebbe essere attivato con successo su CloudFlare.

Attendi alcuni giorni affinché il servizio CloudFlare CDN memorizzi completamente nella cache i contenuti del tuo sito Web e analizzi nuovamente la velocità del tuo sito Web sul sito Web https://gtmetrix.com. Confronta i risultati con il report iniziale per determinare il vantaggio in termini di prestazioni fornito da CloudFlare CDN.